안녕하세요 CSS정리를 할려고 해요.
CSS는 웹페이지의 스타일을 정의를 해줘요. 전체적으로 일관댄 디자인을 가지게 할수 있어요.
CSS의 제일 기본은 선택자인거 같아요.
선택을 잘해야 원하는 곳에 원하는 효과를 적용할수 있어요.
div {
background-color: red;
color: white;
}여기서 div는 태그 선택자에요 html의 태그가 선택자가 될수 있어요.
그리고 대가로를 열고 { 속성: 속성값; } 이렇게 적어요.
속성이 배경색은 빨간색으로 컬러값은 흰색으로 이렇게 선언되어 있어요.
태그를 적고 원하는 값을 적으면 되요.
ID로 선택을 할때에는 #을 적으면 되요.
#아이디값 {
background-color: 00ff00;
color: white;
}
클래스로 선택할땐 .을 찍으면 되요.
.클래스값 {
background-color: 00ff00;
color: white;
}
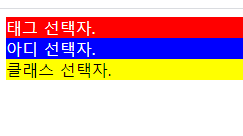
간단한 페이지를 작성해서 테스트 해볼께요.
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
div {
background-color: red;
color: white;
}
#test1 {
background-color: blue;
color: white;
}
.test2 {
background-color: yellow;
}
.test3 {
color: black;
}
</style>
</head>
<body>
<DIV>
태그 선택자.
</DIV>
<DIV ID="test1">
아디 선택자.
</DIV>
<DIV class="test2 test3">
클래스 선택자.
</DIV>
</body>
</html>
여기서 클래스는 다수를 적용할수 있어요.
그래서 css를 사용할땐 클래스명을 권장하고 있어요. id는 가끔 필요할때만 사용하시면 될것 같아요.
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
div {
background-color: black;
}
div p{
background-color: red;
color: white;
}
div>p{
background-color: green;
color: white;
}
</style>
</head>
<body>
<div>
<p>
하위 선택자 테스트
</p>
<div>
하위 선택자 테스트
</div>
<pre>
<p>
하위 선택자 테스트
</p>
</pre>
</div>
<div>
<p>
자식 선택자 테스트
</p>
<div>
자식 선택자 테스트
</div>
<div>
<p>
자식 선택자 테스트
</p>
</div>
</div>
</body>
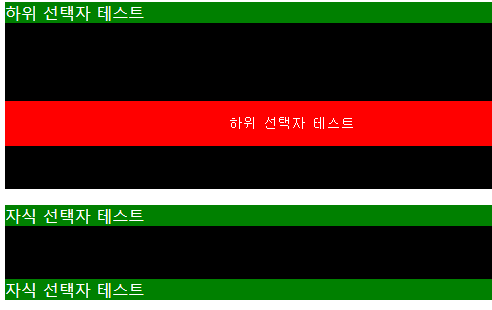
</html>하위 선택자와 자식 선택자 테스트 인데요.
태그를 단순하게 두번 적으면 DIV P 경우 DIV안에 P태그는 모두 영향을 받아요.

DIV>P 의 경우 DIV태그 다음 P태그만 영향을 받아요.
위 소스의 경우 하위 선택자 테스트 에서 자식테스트 에 영향을 받아요 자식 선택의 스타일이 적용받았어요.
하위선택자도 잘 적용되고 있는것을 확인할수 있어요.
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
[align] {
background-color: black;
color: white;
}
div[align="right"] {
background-color: green;
color: white;
}
</style>
</head>
<body>
<div align="left">
안녕하세요.
</div>
<div align="right">
안녕하세요.
</div>
</body>
</html>
'HTML 및 PHP JSP CSS JAVASCRIPT JQUERY 짬뽕' 카테고리의 다른 글
| Spring MVC CAFE24 톰캣 웹 서비스 하기 (0) | 2019.11.21 |
|---|---|
| 게시글 이미지클릭 전화걸기 (0) | 2019.06.04 |
| 스프링 알바티스 SQL 한글 깨짐 (0) | 2016.01.13 |
| 부트스트랩 (0) | 2015.04.08 |
| HTML select 문 자주 쓰는데 귀찮다. (0) | 2014.09.16 |



