SPRING으로 홈페이지를 개발했습니다.
SPRING MVC구조로 큰어려움 없이 개발을 했는데 검색엔진에 최적화를 하다보니 META태그를 주소마다
변경해야 됨을 알았습니다.
저는 메타데이터를 이렇게 관리 하고 있었습니다. 그래서 모든페이지가 동일한 메타값으로 관리되고 있었죠.
<%@include file="../include/digital_meta.jsp"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="title" content="${meta_info.m_title}">
<meta name="keywords" content="${meta_info.m_keywords}">
<meta name="description" content="${meta_info.m_description}">
<meta name="author" content="${meta_info.m_author}">
<!-- Facebook Open Graph -->
<meta property="og:locale" content="ko_KR">
<meta property="og:site_name" content="${meta_info.m_author}">
<meta property="og:title" content="${meta_info.m_title}" />
<meta property="og:type" content="${meta_info.m_type}">
<meta property="og:url" content="${meta_info.m_og_url}">
<meta property="og:image" content="${meta_info.m_og_image}">
<meta property="og:description" content="${meta_info.m_description}" />
<meta property="fb:admins" content="digital365365"/>
<!-- Twitter Cards -->
<meta name="twitter:card" content="${meta_info.m_card}">
<meta name="twitter:title" content="${meta_info.m_title}">
<meta name="twitter:description" content="${meta_info.m_description}">
<meta name="twitter:image" content="${meta_info.m_og_image}">
<meta name="twitter:domain" content="${meta_info.m_og_url}">
<!-- Google+ / Schema.org -->
<meta itemprop="name" content="${meta_info.m_title}"/>
<meta itemprop="headline" content="${meta_info.m_title}"/>
<meta itemprop="description" content="${meta_info.m_description}"/>
<meta itemprop="author" content="${meta_info.m_author}"/>
<!-- application/ld+json관련 -->
<script type="application/ld+json" class="aioseop-schema">
{
"@context":"https://schema.org"
,"@graph":[{
"@type":"Organization"
,"@id":"https://digital365365.com/intro/drintro/"
,"url":"https://digital365365.com/intro/drintro"
,"name":"${meta_info.m_author}"
,"sameAs":[]}
,{
"@type":"WebSite"
,"@id":"https://digital365365.com/"
,"url":"https://digital365365.com/"
,"name":"${meta_info.m_author}"
,"publisher":{
"@id":"https://digital365365.com/intro/drintro/"}}
,{
"@type":"WebPage"
,"@id":"${Full_URL}"
,"url":"${Full_URL}"
,"inLanguage":"ko-KR"
,"name":"${meta_info.m_author}"
,"isPartOf":{
"@id":"https://digital365365.com/"}
,"datePublished":"2019-11-25T02:25:36+00:00"
,"dateModified":"2019-11-26T12:43:59+00:00"
,"description":"${meta_info.m_description}"
}
]}
</script>
<link rel="canonical" href="${meta_info.url}">
<link rel="icon" href="${pageContext.request.contextPath}/resources/digital365/images/favicon.ico">
<title>${meta_info.m_title}</title>
그럼 주소값 별로 메타태그 값을 변경하기로 했습니다.
인터셉터 를 만들고 preHandle 에 넣었습니다.
String CPath = request.getContextPath().toString();
CommonData dto = new CommonData();
dto.put("m_menu", originalURL);
CommonData result_list = first_service.selectone(dto,"Meta_Mapper.meta_info_select");
HttpSession session = request.getSession();
session.setAttribute("meta_info", result_list);
주소를 얻어오고 그주소값에 맞는 메타태그값을 가져옵니다.
그리고 섹션에 담아가서 값을 넣어주게 되죠.
네이버에서 site:digital365365.com 를 검색해보면 각페이지마다 타이틀이 달라져 나오는걸 볼수 있습니다.
 네이버 site:digital365365.com 검색내용
네이버 site:digital365365.com 검색내용
그리고 네이버 웹마스터 도구 에서 리포트를 보면
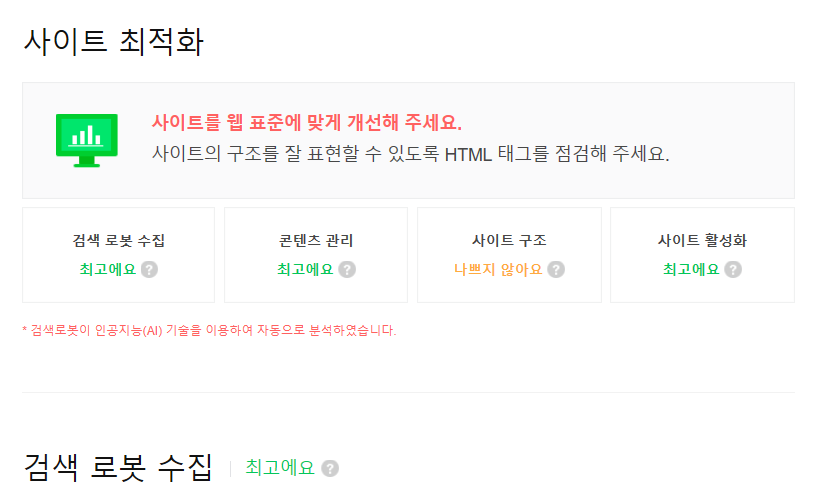
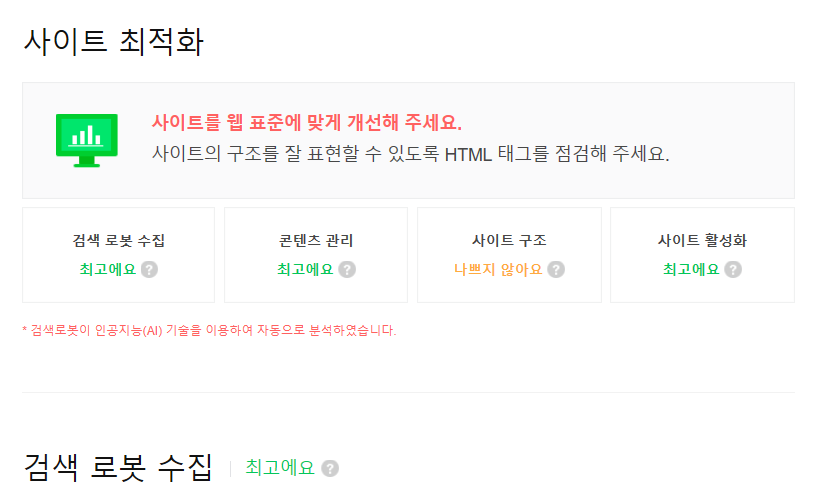
 네이버 SEO 전체 결과
네이버 SEO 전체 결과
사이트 구조는 사이트 최적화에서 a태그로 이동을 권장하는데 스크립트를 최소한으로 사용해서 이동하게 했지만 이런결과는 어쩔수 없는것으로.
 검색 로봇 수집결과
검색 로봇 수집결과
검색 로봇이 메타태그를 수집 기능 잘 되고 있습니다.
 콘텐츠 관리 페이지입니다.
콘텐츠 관리 페이지입니다.
게시판의 경우 동일 제목이라 53페이지가 동일함을 알수 있습니다.
그리고 dadentalclinic.com 으로 먼저 홈페이지를 열었었는데 가비아에서 반응형 템플릿을 구매하여 운영했었기때문에
53프로의 제목이 동일하다고 나오고 있습니다. 삭제요청도하고 구글역시 삭제 하고 있습니다만 이부분은 시간이 걸릴것 같습니다.
 네이버 아래쪽 모바일사용성
네이버 아래쪽 모바일사용성
기기가 모바일일때 동일주소 다른페이지를 보여지게끔 하였는데 최적화된 반응형 웹사이트라고 잘나옴.@@
운영하면서 점점 수정하고 잘 검색될수 있도록 하겠습니다.
https://digital365365.com/
울산치과 디지털365치과의원 치과치료 궁금해요!
울산 남구 삼산에 위치한 디지털365치과 치과치료의 궁금한점을 Q&A형태로 제공합니다.
digital365365.com
운영중인 사이트입니다.