spring mvc homepage 스프링 홈페이지 만들기 5
db연결까지 되었어요 이제 회원 가입후 로그인 기능을 추가할예정인데요.
db생성부터 해요. 정보는 많이 받지 않을예정이에요.
아디, 비번, 이름, 이메일, 전화번호 이렇게만 받을거에요. 전화번호는 선택사항이구요 이메일은 필수 사항이에요.
CREATE TABLE `tb_member` (
`idx` int(11) NOT NULL AUTO_INCREMENT,
`uid` varchar(100) DEFAULT NULL COMMENT '유저id_로그인',
`uname` varchar(40) DEFAULT NULL COMMENT '이름',
`uchart` varchar(40) DEFAULT NULL COMMENT '차트번호',
`uemail` varchar(255) DEFAULT NULL COMMENT '메일',
`umobile` varchar(100) DEFAULT NULL COMMENT '전화번호',
`upw` varchar(255) DEFAULT NULL COMMENT '패스워드',
`menu_lv` int(11) DEFAULT 1 COMMENT '권한레벨',
`join_pass` varchar(50) DEFAULT 'HOME' COMMENT '가입위치(SNS,WEB등)HOME',
`mt_use` enum('Y','N') NOT NULL DEFAULT 'N' COMMENT '사용유무가입됨',
`sessionKey` varchar(100) DEFAULT NULL COMMENT '섹션',
`sessionlimit` varchar(100) DEFAULT NULL,
`mt_input_wdate` datetime DEFAULT NULL COMMENT '입력일',
`mt_update_wdate` datetime DEFAULT NULL COMMENT '최종수정일',
PRIMARY KEY (`idx`),
UNIQUE KEY `uid` (`uid`),
KEY `sessionKey` (`sessionKey`),
KEY `uchart` (`uchart`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8 COMMENT='회원정보';
DB는 위 테이블을 참고해서 만드시면 될것 같아요. 요즘 SNS로그인도 많이 하니까 SNS로그인도 되게끔 만들었어요.
CREATE TABLE `tb_login_history` (
`idx` int(11) NOT NULL AUTO_INCREMENT,
`u_idx` int(11) DEFAULT NULL COMMENT '멤버테이블',
`uip` varchar(100) DEFAULT NULL COMMENT '유저ip',
`ustate` varchar(100) DEFAULT NULL COMMENT '로그인로그아웃',
`mt_input_wdate` datetime DEFAULT NULL COMMENT '입력시간',
PRIMARY KEY (`idx`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8 COMMENT='로그인 정보';
로그인할때 정보를 저장해요 언제 로그인했는지 ip는 뭐였는지정도만 저장해 놓을께요.
CREATE TABLE `common_code_table` (
`idx` int(11) NOT NULL AUTO_INCREMENT COMMENT '고유키값',
`mt_parents_key` varchar(100) DEFAULT NULL COMMENT '코드번호(부모키)',
`mt_code` varchar(50) DEFAULT NULL COMMENT '코드번호(자신)',
`mt_code_value` varchar(100) DEFAULT NULL COMMENT '코드값',
`mt_ranking` varchar(100) DEFAULT NULL COMMENT '정렬순위',
`mt_use` enum('Y','N') DEFAULT NULL COMMENT '사용유무',
`mt_remarks1` varchar(255) DEFAULT NULL COMMENT '비고1',
`mt_remarks2` varchar(255) DEFAULT NULL COMMENT '비고2',
`mt_remarks3` varchar(255) DEFAULT NULL COMMENT '비고3',
`mt_remarks4` varchar(255) DEFAULT NULL COMMENT '비고4',
`mt_input_wdate` datetime DEFAULT NULL COMMENT '입력일',
`mt_input_id` varchar(100) DEFAULT NULL COMMENT '입력ID',
`mt_group` varchar(100) DEFAULT NULL COMMENT '그룹ID',
`mt_update_wdate` datetime DEFAULT NULL COMMENT '최종수정일',
`mt_update_id` varchar(100) DEFAULT NULL COMMENT '최종수정ID',
PRIMARY KEY (`idx`),
KEY `mt_parents_key` (`mt_parents_key`),
KEY `mt_use` (`mt_use`),
KEY `mt_code` (`mt_code`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8 COMMENT='공통코드';
공통코드를 저장해요.
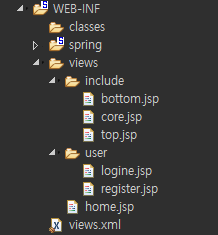
이제 페이지가 필요로 해요.
/AdminLTE-3.0.4/AdminLTE/pages/examples/register.html위경로에 보면 html 파일이 있어요. 이페이지를 가지고 회원가입 페이지를 만들어 볼께요.
register.jsp파일을 만들어요
컨트롤러를 만들어서 페이지를 열어야 하는데 컨트롤러를 모아놓을 패키지를 만들께요.
com.eunhocompany.controller 만들어 주시고요.
servlet-context.xml 보시면 이미 등록해 놓았어요.
<context:component-scan base-package="com.eunhocompany.controller" />
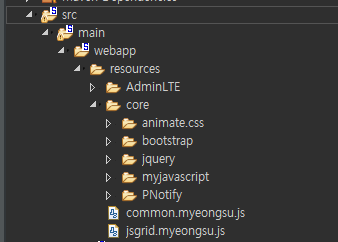
그리고 js.파일을 복사해요. 이건 제가 사용하는대로 모아 놓은거라 적당히 재작성해서 사용하시면되요.
common.myeongsu.js
0.02MB
jsgrid.myeongsu.js
0.06MB
PNotify 이것도 사용할예정인데요. https://sciactive.com/pnotify/
PNotify
JavaScript notification plugin.
sciactive.com
리소스에 core폴더 만들어서 다 넣어주세요.
animate.css 와 PNotify만 있으면 되요. 다른 파일은 신경쓰지 마세요.
PNotify폴더 파일이구요.
pnotify.custom.css
0.01MB
pnotify.custom.min.css
0.01MB
pnotify.custom.min.js
0.07MB
animate.css폴더 내용이에요.
파일이 많아서 core 압축해서 올려요.
그럼 bottom.jsp파일을 수정해요.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
<div class="p-3">
<h5>Title</h5>
<p>Sidebar content</p>
</div>
</aside>
<!-- /.control-sidebar -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="float-right d-none d-sm-inline">
Anything you want
</div>
<!-- Default to the left -->
<strong>Copyright © 2014-2019 <a href="https://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved.
</footer>
</div>
<!-- ./wrapper -->
<!-- REQUIRED SCRIPTS -->
<!-- jQuery -->
<script src="${pageContext.request.contextPath}/resources/AdminLTE/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="${pageContext.request.contextPath}/resources/AdminLTE/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- AdminLTE App -->
<script src="${pageContext.request.contextPath}/resources/AdminLTE/dist/js/adminlte.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/core/myjavascript/common.myeongsu.js"></script>
<!-- PNotify -->
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/core/PNotify/pnotify.custom.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/core/animate.css/animate.min.css">
<script src="${pageContext.request.contextPath}/resources/core/PNotify/pnotify.custom.min.js"></script>
</body>
</html>
top.jsp 파일도 수정을 해요 메뉴에 가입하기 바로가기버튼을 추가할거에요.
아래쪽에 <!-- Right navbar links --> 있을거에요.
<li class="nav-item">
<a class="nav-link" href="/user/register">가입하기</a>
</li>
가입하기 버턴을 누르면 가입하는 화면으로 이동을 해요.
register.jsp파일을 수정할예정이에요.
유효성검사 부분은 https://samdo0812.tistory.com/27 여기를 참고해서 수정할께요.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@include file="../include/top.jsp"%>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark"> 회원가입 <small>?</small></h1>
</div><!-- /.col -->
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active">회원가입</li>
</ol>
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.container-fluid -->
</div>
<!-- /.content-header -->
<!-- Main content -->
<div class="content">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<div class="card card-primary card-outline">
<div class="card-body">
<h5 class="card-title"></h5>
<div class="card-body register-card-body">
<p class="login-box-msg">회원정보</p>
<form action="../../index.html" method="post" id="quickForm">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="이름" id="uname">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="email" class="form-control" placeholder="이메일" id="uemail">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="아이디" id="uid">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="패스워드" id="upassword">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="패스워드확인" id="upassword_chk">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="row">
<div class="col-8">
<div class="icheck-primary">
<input type="checkbox" id="agreeTerms" name="terms" value="agree">
<label for="agreeTerms">
I agree to the <a href="#">terms</a>
</label>
</div>
</div>
<!-- /.col -->
<div class="col-4 text-right">
<button type="button" class="btn btn-outline-primary" onclick="goSubmit()">가입하기</button>
</div>
<!-- /.col -->
</div>
</form>
<!--
<div class="social-auth-links text-center">
<p>- OR -</p>
<a href="#" class="btn btn-block btn-primary">
<i class="fab fa-facebook mr-2"></i>
Sign up using Facebook
</a>
<a href="#" class="btn btn-block btn-danger">
<i class="fab fa-google-plus mr-2"></i>
Sign up using Google+
</a>
</div>
-->
<a href="login.html" class="text-center">I already have a membership</a>
</div>
</div>
</div>
</div>
</div>
<!-- /.row -->
</div><!-- /.container-fluid -->
</div>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
<script>
function goSubmit()
{
if(!checkz()) //유효성검사를 먼저하기.
{
return;
}
var url;
url = '/user/regedit';
var data = JSON.stringify({
uid : $("#uid").val()
, uname : $("#uname").val()
, uemail : $("#uemail").val()
, upw : $("#upassword").val()
, mt_use : 'Y'
});
getPostData(url,data,callback_common,false);
}
var callback_common = function (result)
{
if(result['result']=='INSERT_OK')
{
showmessage("알림","가입되었습니다.",5000,'');
}
else if(result['result']=='ID_DUPLICATE')
{
showmessage("알림",result['message'],5000,'');
$("#uid").val("");
$("#uid").focus();
}
else
{
showmessage("알림",result['message'],20000,'');
ms_alert("알림","내용이 등록/수정을 실패하였습니다");
}
}
function checkz() {
var getMail = RegExp(/^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-]+/);
var getCheck= RegExp(/^[a-zA-Z0-9]{4,12}$/);
var getName= RegExp(/^[가-힣]+$/);
//아이디 공백 확인
if($("#uid").val() == ""){
alert("아이디 입력해주세요.");
$("#uid").focus();
return false;
}
//아디 유효성 검사
if(!getCheck.test($("#uid").val())){
alert("형식에 맞게 입력해주세요.");
$("#uid").val("");
$("#uid").focus();
return false;
}
//비밀번호
if(!getCheck.test($("#upassword").val())) {
alert("형식에 맞춰서 PW를 입력해주세요.");
$("#upassword").val("");
$("#upassword_chk").val("");
$("#upassword").focus();
return false;
}
//아이디랑 비밀번호랑 같은지
if ($("#uid").val()==($("#upassword").val())) {
alert("비밀번호가 ID와 똑같은지 확인해주세요.");
$("#upassword").val("");
$("#upassword_chk").val("");
$("#upassword").focus();
}
//비밀번호 똑같은지
if($("#upassword").val() != ($("#upassword_chk").val())){
alert("패스워드를 확인해주세요.");
$("#upassword").val("");
$("#upassword_chk").val("");
$("#upassword").focus();
return false;
}
//이메일 공백 확인
if($("#mail").val() == ""){
alert("이메일을 입력해주세요");
$("#mail").focus();
return false;
}
//이메일 유효성 검사
if(!getMail.test($("#uemail").val())){
alert("이메일형식에 맞게 입력해주세요")
$("#uemail").val("");
$("#uemail").focus();
return false;
}
//이름 유효성
if (!getName.test($("#uname").val())) {
alert("이름을 확인해주세요.");
$("#uname").val("");
$("#uname").focus();
return false;
}
return true;
}
</script>
<%@include file="../include/bottom.jsp"%>
getPostData부분은 ajax를 편하게 사용하기위해서 만들어 놓은 함수에요.
컨트롤러 부터 만들어줘요. 기존에 만들어놓은 User_controller에 추가할께요.
package com.eunhocompany.controller;
import java.sql.SQLIntegrityConstraintViolationException;
import java.text.DateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Locale;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.eunhocompany.domain.CommonData;
import com.eunhocompany.persistence.commonDAO;
import com.eunhocompany.service.Common_ServiceImpl;
import com.eunhocompany.service.Second_ServiceImpl;
import com.eunhocompany.util.Util_Message;
import java.util.Date;
import java.util.Iterator;
import java.util.Map;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpEntity;
import org.springframework.http.HttpHeaders;
import org.springframework.http.MediaType;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.util.LinkedMultiValueMap;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.client.RestTemplate;
import org.springframework.web.util.UrlPathHelper;
import org.springframework.web.util.WebUtils;
@Controller
@RequestMapping("/user")
public class User_Controller {
@Autowired
private Common_ServiceImpl service;
Util_Message smsp = Util_Message.getInstance();
@RequestMapping(value = "/register", method = RequestMethod.GET)
public String create(HttpServletRequest request, HttpServletResponse response, HttpSession session, Model model)
throws Exception {
Util_Message smsp = Util_Message.getInstance();
String CPath = request.getContextPath().toString();
UrlPathHelper urlPathHelper = new UrlPathHelper();
String originalURL = urlPathHelper.getOriginatingRequestUri(request);
smsp.print_String("OriginalURL ==>" + originalURL);
return "/user/register";
}
@RequestMapping(value = "/regedit", method = RequestMethod.POST)
@ResponseBody
public Map<String, String> regedit(@RequestBody CommonData dto) throws Exception{
Map<String, String> paramMap = new HashMap<>();
smsp.print_CommonData(dto);
//AES128 aes = AES128.getInstance();
String loginpass = dto.get("upw");
//smsp.print_String_no_line("CONTROLLER: " + loginpass);
//String AES_loginpass = aes.encrypt(loginpass);
//dto.put("upw", AES_loginpass);
int cnt =service.listSearchCount(dto, "User_Mapper.user_id_check");
if(cnt>0)
{
paramMap.put("result", "ID_DUPLICATE");
paramMap.put("message", "ID가 있어요.");
return paramMap;
}
service.insert(dto, "User_Mapper.user_insert");
paramMap.put("result", "INSERT_OK");
return paramMap;
}
}
패스워드 암호화 관련해서는 따로 할게요
User_Controller.java
0.01MB
regedit라는 걸 post로 만들어 주고요. User_Mapper를 만들어요.
위치에요.
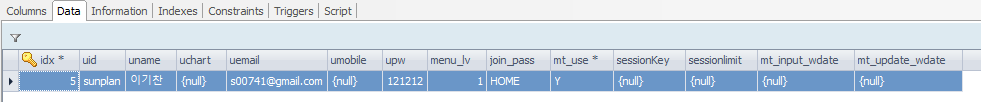
db를 확인해보면 이렇게 잘 데이터가 입력이 되었어요.
db내용
이어서 로그인관련해서 정리할께요.